
The Gestalt Laws (or principles as they are often called) are principles/laws about the human perception. They describe how we humans understand and perceive the world, how we group similar elements, how we recognize patterns and simplify complex images when we perceive objects.
Designers use the principles to organize content on websites, create layouts and other interfaces so it is aesthetically pleasing and easy to understand.
What does PERCEPTION mean?
Perception is about considerations, cognition, understanding and interpretation. It happens in connection with what we sense – what input we get. Perception is basically how you see the outside world. And each of us see it differently.
Why are the GESTALT laws important?
Gestalt laws are especially important and useful when it comes to visual communication. Here, the theory can be used to create a form of organization and system if one wants to communicate in a visually good way.
Today, a lot of visual communication takes place on online platforms, including websites and social media. It places great demands on visual communication, which has become more crucial than ever before. The Gestalt laws are therefore essential for designers who work on a daily basis to give the recipient / viewer the best experience.
If your company work with visual communication to some degree, it is important to remember the gestalt laws, which can help in the understanding of your visual communication. This applies to e.g. in relation to your website and newsletters.
GESTALT Laws – exemplified
Here you can see the seven Gestalt laws and examples of how they work.
- The law about proximity
- The law about common region
- The law about similarity
- The law about closure
- The law about continuity
- The law about figure / background
- The law about focal point
The law about proximity
The law of proximity prescribes that signs, symbols, images and other visual effects that are placed close to each other are perceived as belonging together..

It gives the recipient an understanding that they fit together and have something to do with each other. This applies regardless of what you place in the area. The recipient will still have the same understanding that they fit together – or at least have something to do with each other. Especially if you also combine it with different colors.
Therefore, it is straightforward: the law of proximity has something to do with proximity.
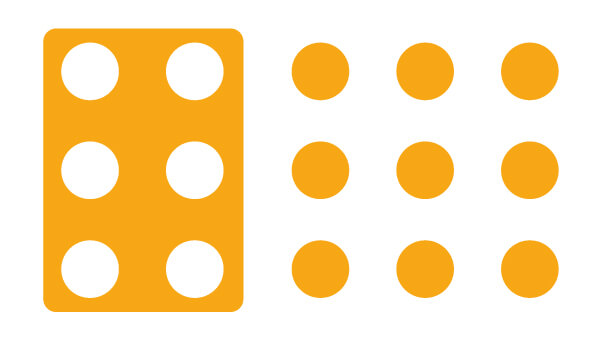
The law ABOUT common region
The principle of common region says that items within a boundary are perceived as a group and assumed to share some common characteristic or functionality. The boundary around the six circles in this graphic makes them appear related and as part of the same group.

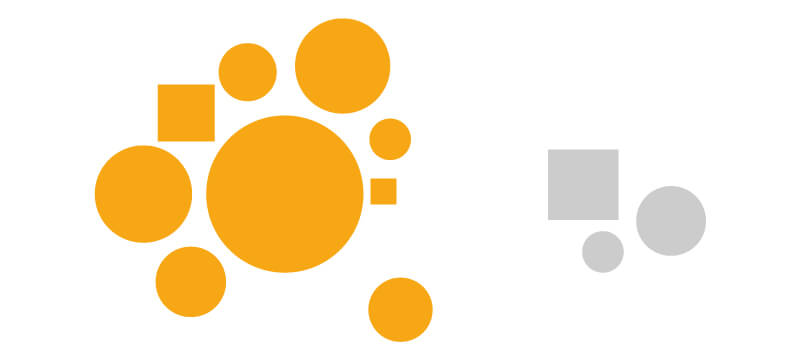
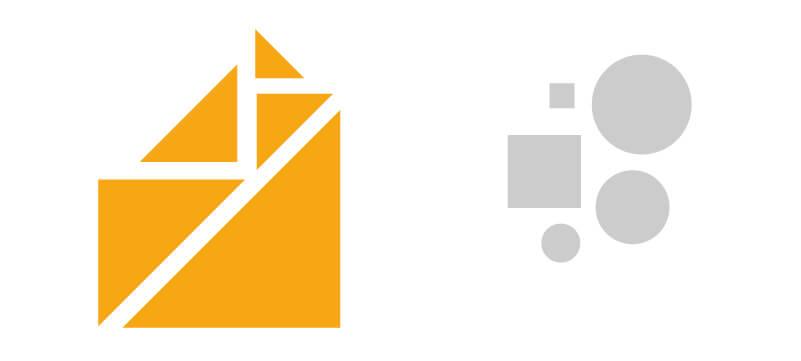
THE LAW ABOUT SIMILARITY
This law prescribes that signs, symbols, images and other visual effects are considered to belong together if they are similar or reminiscent of each other. It’s quite simple – when elements are similar or reminiscent of each other, you will automatically think that they belong together.

In the case above, there are several elements in play in the form of the various triangles, circles and squares. Here one will perceive the triangles as belonging together – because of their shape and color.
The law about closure
This law states that if there is a break in the objects we perceive – or the outline is unclear, we perceive the object as part of a bigger picture. See the triangle below with circles underneath. We see this figure as a triangle in front of three circles – not as Pac-man figures.

Also below, the different forms individually do not really make sense. But together we can easily see they represent a panda.

THe law about continuity
The law of continuity says that signs, symbols, images, and other visual effects that are connected in one way or another are considered to belong together. It can be using lines, arrows or something completely third.

In the case above, our brain knows that the yellow circle is connected to the others by their forward motion. Therefore, all elements are interconnected to some degree.
In the same way below. You follow the “good lines” – which even overshadow the different colors on the dots. So “good lines” are actually stronger than the color elements.
This laws is used every day by pedestrians, or when you drive a car – and hopefully you follow the road.

The law about figure and background
The law of figure and background is about how our brains are really good at deciding what is in the foreground and what is in the background. This function is for example used in Photoshop to create masks with a simple click.
It’s the same function we use, when we use portrait mode on an iPhone when we takes photos. As if by magic the camera knows what is in front of the image – and therefore important and in focus.

It’s really about our brain being really good at seeing what’s in the foreground and what’s in the background of an image. We are super intelligent about the visual aspect in the foreground / background.
Want to know more about the Gestalt principles? Then we like to come out and tell more.