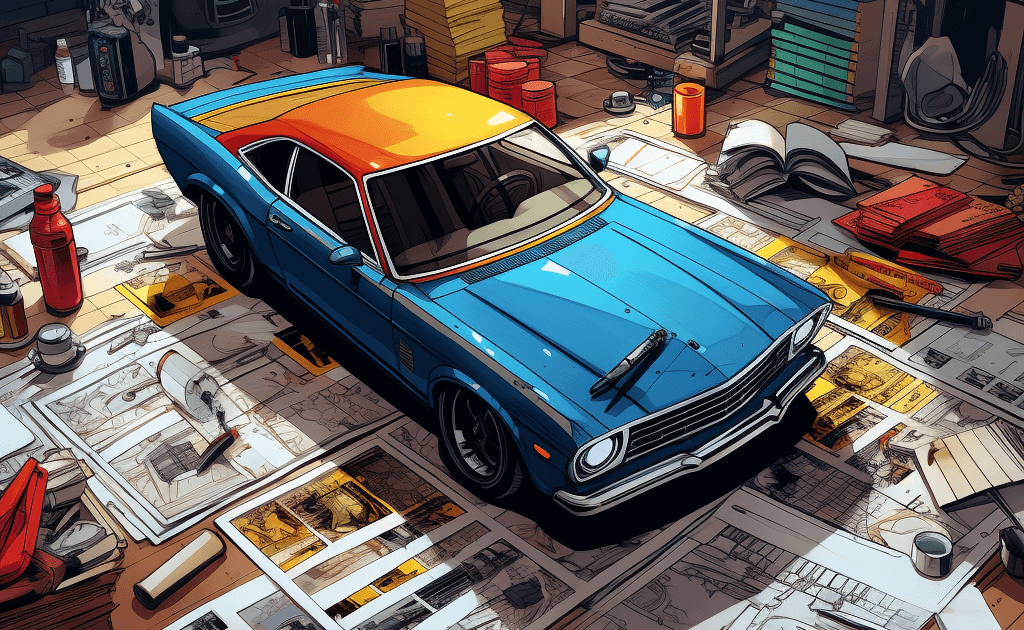
En farvecirkel og farver – er det ikke for børn? Nej, farver er en væsentlig del af vores hverdag, og vi bruger farvecirklen i alt vores arbejde hos Levende Streg, så vi kan lave den bedste visuelle kommunikation til vores kunder. Ville du f.eks. nogensinde købe en bil, hvor du ikke havde taget stilling farven?

Farvecirkel
Hvad er en farvecirkel? En farvecirkel (eller et farvehjul) kan være et værdifuldt værktøj, når du skal vælge farver til dit projekt. Så lad os kigge nærmere på, hvad farvecirklen er, og hvad du kan bruge den til.
Vidste du f.eks., at vi mennesker drager vi konklusion om farve på 1/20-del af et sekund (Paris Sherin: Design Elements: Color Fundamentals). Og farver er ikke bare pæne at se på. De har en dybt funktionel virkning. Derfor bør du også vide, hvordan du sammensætter og bruger farver til din fordel i din virksomhedskommunikation.

Itten’s Farvecirkel
Ittens farvecirkel er et grundlæggende værktøj for fagfolk, der arbejder med visuel kommunikation, animation, designelementer, grafik, illustration, grundlæggende farver og UX-design. For farvecirklen gør dem i stand til at træffe informerede beslutninger om farvevalg, -kombinationer og -harmonier, hvilket resulterer i visuelt tiltalende og effektive designs, der formidler det ønskede budskab og de ønskede følelser til publikum.
Ittens farvecirkel, også kendt som Johannes Ittens farvehjul, er et grundlæggende koncept inden for visuel kommunikation og grafisk design. Han er kendt som en af de helt store mestre inden for farve. Johannes Itten, en schweizisk ekspressionistisk maler, kunstner og underviser, udviklede denne farvecirkel som en del af sit arbejde på Bauhaus-skolen for design i begyndelsen af det 20. århundrede. Han er kendt som en af de helt store mestre inden for farve.

Itten’s farvecirkel er simpel og enkel at forstå og bruge. Den er bygget sådan op, at vi ser de tre primærfarver i midten (gul, rød og blå). Dernæst kommer de sekundær farver, som man kan blande (gul + rød = orange, rød + blå = lilla og gul + blå = grøn). Samtidig viser den i cirklen rundt de tertiære farver. Komplementærfarver findes ved at tegne en lige streg fra ens farve til den modsatte side af hjulet. F.eks. er den modsatte farve af orange – blå, som er komplementær farve.
Farver, følelser og CVI
Hvordan bruger vi farvecirklen dagligt? Farver er f.eks. en vigtig del af virksomheders CVI (Corporate Visual Identity), men hvad er en CVI egentlig? En CVI er et omfattende sæt af visuelle elementer, herunder logoer, farveskemaer, typografi og designretningslinjer, der tilsammen repræsenterer en virksomheds brandidentitet.
Farver spiller en vigtig rolle i virksomhedens CVI, fordi de fremkalder specifikke følelser, formidler brandets personlighed og øger brandgenkendelsen. Konsekvente farvevalg på tværs af alle brandmaterialer er med til at skabe en sammenhængende og mindeværdig visuel identitet.
For eksempel kan en bank bruge konservative blå eller grønne farver til at formidle tillid og pålidelighed, mens en teknologivirksomhed kan vælge livlige og innovative farver som rød, orange eller gul til at repræsentere kreativitet og innovation. Den rigtige farvepalet forstærker nemlig brandets budskaber, efterlader et varigt indtryk hos kunderne og gør virksomheden øjeblikkeligt genkendelig på et overfyldt marked.
En stærk CVI sikrer, at alle dele af den visuelle kommunikation, fra marketingmaterialer til digitale aktiver, stemmer overens med virksomhedens værdier, budskab og mål, hvilket i sidste ende bidrager til en stærk og mindeværdig brandtilstedeværelse på markedet.
Læs også: Hvad siger din logofarve om dig?
Kolde og varme farver
I farvecirklen er det især farverne centreret om gul og orange, som er de ”varme” farver. Modsat er farver centreret omkring de blå farver ”kolde”. Billedemæssigt vil de ”kolde” farver trække sig bagud i billedet, og de ”varme” farve vil trænge sig foran i billedet.
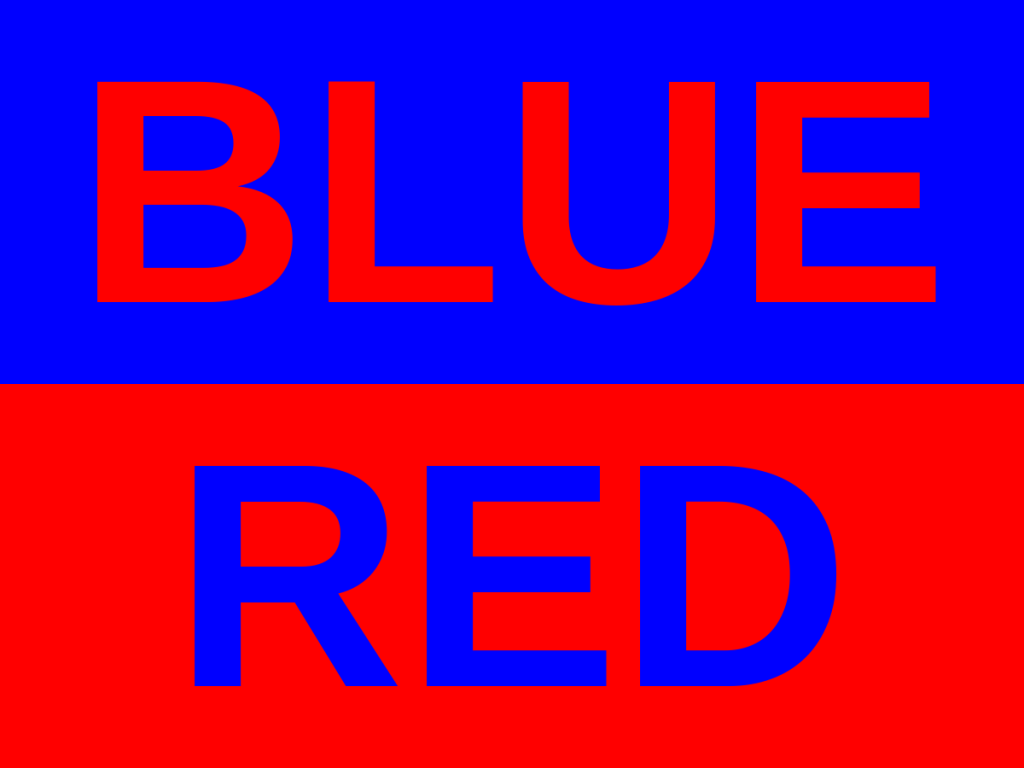
Blå og rød chromostereopsis!
Vidste du, at rød og blå er farver, som kan være svære at sammensætte i et farvetema?
Når din grafiker siger, at den røde, du har valgt, ikke går sammen med den blå eller den grønne i dit farvetema, så kan der være noget om det, som dette billede fra Wikipedia viser meget tydeligt.

Det skyldes, at nogle farvers bølgelængde konvergere (løber sammen) før andre inde i vores øjne. Og det gør det svært for øjnene at skelne, hvad der er forrest og bagerst i et billede. Vi fastslog lige, at de “kolde”, blå farver trækker sig bagud i et billede og de “varme” røde kommer frem foran. Men med nogle typer (skrig)-rød og (skrig)-blå løber farverne altså sammen og gør ondt i øjenene at se på. Faktisk kan den samme effekt også opnås med rød og grøn. Derfor kan det være en rigtig god idé at finde hjælp hos f.eks. Adobe, som stiller et virkelig godt farvehjul (color picker) og farvetemaer til rådighed ganske gratis.
Fremtrædende farver LIVE
Hvordan bruger vi farver, når vi tegner live? Farver fremkalder specifikke følelser hos en målgruppe på grund af de psykologiske og kulturelle associationer, vi har med forskellige nuancer. Og det bruger vi aktivt, når vi laver strategi-visualiseringer, live drawings eller animationsfilm.
For eksempel fremkalder varme farver som rød og orange ofte følelser af spænding, lidenskab og varme, hvilket gør dem velegnede til brands, der ønsker at skabe en følelse af nødvendighed eller entusiasme. I modsætning hertil har kølige farver som blå og grøn tendens til at formidle ro, tillid og sindsro, hvilket gør dem ideelle for virksomheder, der sigter mod et mere roligt og pålideligt image. Ved strategisk at vælge farver i deres branding og design kan virksomheder påvirke, hvordan deres publikum føler om deres produkter eller tjenester, hvilket fremmer dybere forbindelser og følelsesmæssig resonans.
Når vi tegner live (og laver tegnede strategier), er farver og farvecirklen også noget, vi arbejder aktivt med i alle farvevalg. Farverne vi vælger, når vi tegner live, er knyttet til vores kunders visuelle identitet (se ovenfor).
Dernæst vælger vi accentfarver (farver som står ud i tegningen eller billedet), sådan at forskellige elementer fremstår som vigtige eller mindre vigtige. På den måde kan man guide sin modtager i sine strategiske visualiseringer, så det, der er vigtigt, træder mest frem i tegningen. Og her er farver altså igen essentielle.
Farvetema
Stort set alle farvetemaer tager udgangspunkt i det klassiske farvehjul med sine 12 farvefelter. Adobes platform har f.eks. et udmærket værktøj til at lave farvetemaer: https://color.adobe.com/da/create/color-wheel/. Lad os kigge de fire mest brugte måde at lave farvetemaer på herunder.

Monokromatisk farvetema
Et monokromatisk farvetema er lavet ude fra én enkelt farve i farvecirklen og bygges op af forskellige farvetoner og nuancer ud fra den ene farve. Denne type tema er et sikkert valg, men bliver ofte kedeligt at se på.

Analogt farvetema
Det er det næst mest simple tema at opbygge. Igen skal du tage udgangspunkt i farvehjulet. Og her vælger du simpelthen tre farver, som ligger ved siden af hinanden på hjulet. Traditionelt set skal farverne i dit tema her være af samme ”renhed”, farve harmoni eller ”chroma level”. Men samtidig kan du også tilføje farver, som er lavet ud fra shades og tints for at gøre temaet mere interessant at se på.

Komplementærfarven i dit farvehjul
Komplementære temaer laves ved at vælge en primærfarve i farvecirklen – og dernæst tilføje farven, som ”står overfor” i farvehjulet (som. F.eks. orange og lyseblå) – herunder ses f.eks. Hulks letgenkendelige farvetema (fra Marvel’s Hulk tegneserie). Jeg vil dog anbefale, at du ikke vælger rød og grøn (både af hensyn til farveblindhed, mangel på kontrast og julefreden generelt). Hvis du vil lave et simpelt farvetema efter denne opskrift, kan du nøjes med at kombinere f.eks. to farver – og så udbygge med tints og shades.

Animationsfilm og farver
Hvordan bruger vi farvehjulet, når vi laver animationsfilm? Når man skaber animationer eller illustrationer, er det vigtigt at forstå farveteori og Ittens farvecirkel. Det hjælper med at vælge farver, der fanger opmærksomheden, formidler mening og skaber en sammenhængende visuel oplevelse.
Farver skaber følelser og reaktioner hos din modtager. Ved at bruge farvecirklen kan vi vælge de rigtige farvekombinationer, der stemmer overens med det budskab eller den stemning, de ønsker at formidle i deres visuelle kommunikation.
Farvekontrast
Ittens farvecirkel forklarer også begrebet farvekontrast. Den fremhæver kontrasten mellem varme farver (rød, orange, gul) og kølige farver (blå, grøn, lilla), så designere kan træffe informerede valg om kontrast i deres design for at forbedre læsbarheden og den visuelle effekt. Samtidig er varme farve længere fremme i et billede, mens kolde farver trækker sig tilbage i et billede.
Triadic
Her bruges 3 farver, som modellens navn antyder. Forestil dig, at du lægger et ”Merzedes-logo” ind ovenpå dit farvehjul. På den måde får du tre farver, som er ligeligt fordelt på farvehjulet. Denne type temaer kan godt være svære at få til at være lækre og sammenhængende. Men det giver til gengæld et ”spændende” og ret komplekst farvetema.

Farveharmonier
Ittens farvecirkel er medvirkende til at skabe farveharmonier. Den identificerer forskellige farveskemaer som komplementær, analog, triadisk og split-komplementær, som er afgørende for at skabe visuelt behagelige og afbalancerede designs. Ved at bruge disse harmonier kan designere fremkalde specifikke følelser og stemninger.
Farveblanding
Ittens farvehjul giver et grundlag for at forstå farveblanding. Den illustrerer, hvordan man skaber nye farver ved at kombinere primærfarver (rød, blå og gul) og deres forskellige kombinationer. Denne viden er afgørende for både traditionelt og digitalt design, da den hjælper med at vælge og blande farver nøjagtigt.
Farvepsykologi
Ittens farvecirkel er et værdifuldt værktøj til at forstå farvepsykologi. Forskellige farver fremkalder forskellige følelser og reaktioner hos beskueren. Ved at bruge farvecirklen kan designere vælge farver, der stemmer overens med det budskab eller den stemning, de ønsker at formidle i deres visuelle kommunikation.

UX-design
I brugeroplevelsesdesign (UX) er farver afgørende for at skabe intuitive og æstetisk tiltalende grænseflader. Ittens farvecirkel hjælper UX-designere med at vælge farveskemaer, der forbedrer brugerinteraktion og læsbarhed. Den sikrer, at farvevalget stemmer overens med brandets identitet og brugerens forventninger.